ScratchJr – Project 1: Mèo đi nhặt táo (phần 1)
Như đã đề cập cuối nội dung Kính thưa các thể loại Block Categories (tiếp theo và hết), từ kỳ này tôi sẽ bắt tay vào việc xây dựng các project dựa trên các kiến thức đã đề cập trong các kỳ trước.
Với khí thế hừng hực sau khi nghiên cứu xong đám Block Categories, tôi ngỡ mình sẽ dễ dàng triển khai chiến thuật đánh nhanh, thắng nhanh để tạo ra cái project đầu tiên đầy hứng khởi cho trẻ. Tuy nhiên đời không như mơ, thực tế mới lần đầu lâm trận xông pha chiến đấu cùng với trẻ tôi mới nhận ra mình sai toét trong nhiều vấn đề.
Lưu ý: Đối tượng thử nghiệm trong sự nghiệp giáo dục của tôi mới lên 5 và chỉ mới biết đếm sơ bộ. Do vậy, khi tham khảo các nội dung tôi giới thiệu, bạn cần cân nhắc khả năng tiếp nhận của trẻ để có các điều chỉnh phù hợp nhằm tránh gây ra tình huống nhàm chán (hoặc khó hiểu).
#1. Hồi thứ 1 – Lên ý tưởng và thiết lập ban đầu cho SratchJr project – Mèo đi nhặt táo.
Ý tưởng thiết lập project ban đầu của tôi như sau:
- Thiết lập background là khu vườn (tôi dùng background Spring trong project này);
- Thiết lập một nhân vật mèo và 3 trái táo nằm ở các vị trí khác nhau trong khu vườn;
- Thiết lập Green Flag (lá cờ xanh) để kích hoạt cho nhân vật mèo lần lượt đi dạo trong khu vườn và nhặt hết 3 quả táo.

Lưu ý:
- Tôi dùng Paint Editor để tạo ra 3 trái táo có màu khác nhau (đỏ, vàng và xanh). Để không lạc đề, trong nội dung này tôi sẽ không đề cập kỹ các thao tác với Paint Editor. Tuy nhiên, đây là một vị trí có sức thu hút khá lớn vì trẻ có nhiều “đất” để trổ tài họa sĩ. Tôi sẽ ghi chú và quay lại vấn đề này kỹ hơn sau.
- Nội dung liên quan đến Green Flag bạn có thể xem kỹ hơn trong Kính thưa các thể loại Block Categories (phần 1).
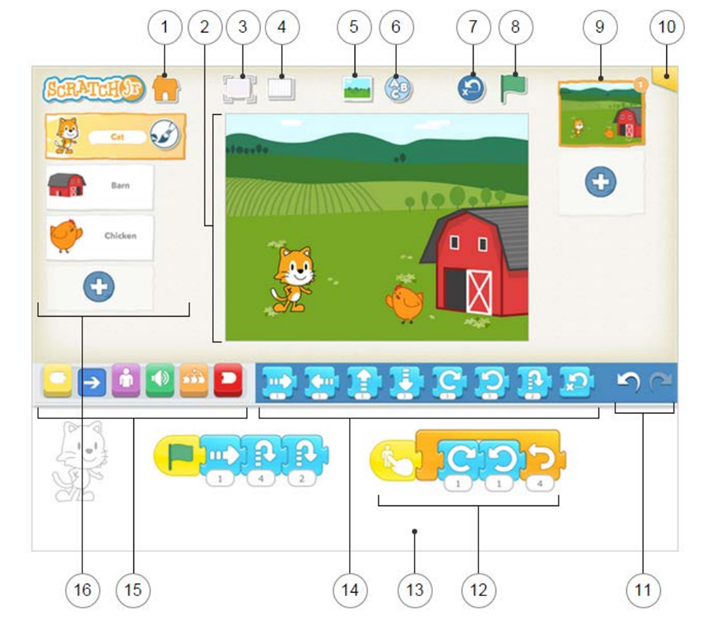
Quá trình thiết lập background, nhân vật mèo và táo tương đối nhanh gọn và không gặp trở ngại gì đáng kể. Chuyển sang xử lý nội dung kích hoạt (bằng Green Flag) cho nhân vật mèo đi nhặt táo tại 3 vị trí cụ thể thì tôi cần nhờ đến sự trợ giúp của cái Grid button (để bật hoặc tắt hiển thị lưới tọa độ x-y như đã giới thiệu trong nội dung Làm gì trước khi bắt tay vào luyện ScratchJr?).

Cụ thể, sau khi bật Grid button (vị trí số ở hình trên), tôi thiết kế vị trí cho nhân vật mèo và 3 trái táo lần lượt như sau:
- Vị trí nhân vật Mèo: tọa độ x = 4, tọa độ y = 4;
- Vị trí trái táo thứ 1 (đỏ): tọa độ x = 8, tọa độ y = 8;
- Vị trí trái táo thứ 2 (vàng): tọa độ x = 12, tọa độ y = 8;
- Vị trí trái táo thứ 3 (xanh): tọa độ x = 12, tọa độ y = 12.
Hiển nhiên, ở đây tôi không dại dột ngồi diễn giải khái niệm hệ trục tọa độ xOy cho trẻ theo kiểu sách giáo khoa. Để “dễ thấm”, tôi sẽ chỉ gọi đơn giải là các ô vuông có đánh số theo chiều ngang và chiều dọc.
#2. Hồi thứ 2 – Phép trừ cũng không phải đơn giản đâu!
Quay trở lại vấn đề chính, như vậy, để nhân vật mèo nhặt được quả táo thứ 1 tôi sẽ có thể hướng dẫn cho trẻ thiết lập như sau:
- Mèo di chuyển sang phải (theo chiều ngang) 4 ô;
- Mèo di chuyển lên trên (theo chiều dọc) 4 ô.
Lưu ý: ScracthJr không có Motion Block đi chéo nên tôi sẽ cần sử dụng kết hợp các block đi lên/xuống và sang trái/phải.
Và đây là lúc mà tôi phát hiện ra một thực tế chua chát – phép trừ không phải là thứ đơn giản! Với nhiều năm mài đũng quần trên ghế nhà trường để làm bài tập toán, tôi dễ dàng có phản xạ tự nhiên là thực hiện phép trừ (“8 – 4 = 4” cho cả tọa độ x và tọa độ y) để xác định số ô mà nhân vật mèo cần di chuyển.
Vấn đề là tôi phải ăn nói làm sao để một đứa trẻ chỉ mới bắt đầu tập đếm có thể hiểu được cái khái niệm “đơn giản” này?
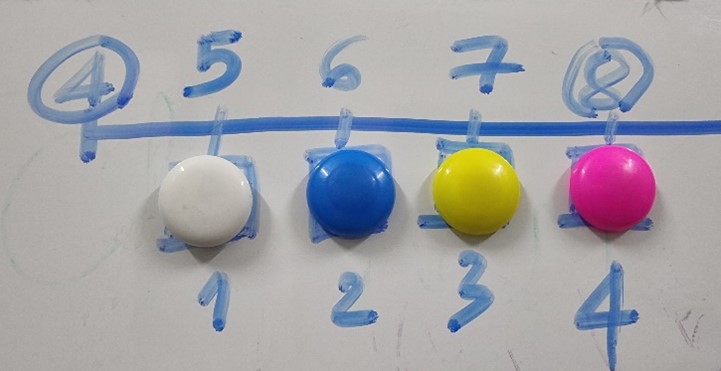
Sau một hồi vò đầu bứt tóc, tôi tìm ra một giải pháp đường vòng với đám đồ nghề có sẵn ở nhà là cái bảng trắng và mấy cục nam châm (tất nhiên, nếu muốn, bạn có thể tận dụng các đồ nghề khác cũng được). Giải pháp chữa cháy của tôi cụ thể như sau:
- Tôi cho trẻ bắt đầu đếm từ số 4 (tọa độ x của nhân vật mèo);
- Lần lượt đếm đến con số 8 (tọa độ x của quả táo thứ 1);
- Với mỗi lần đếm, tôi sẽ “cấp” cho trẻ một cục nam châm để đính lên bảng;
- Kết thúc quá trình đếm (đến con số 8), tôi sẽ để trẻ tổng kết và đếm lại số nam châm đã đính lên bảng. Và số nam châm (lúc này là 4) sẽ tương ứng với số bước mèo cần di chuyển theo chiều ngang (của trục x);
- Lập lại quá trình này cho tọa độ y theo chiều dọc;
- Lập lại quá trình này khi nhân vật mèo đi từ vị trí trái táo thứ 1 đến trái táo thứ 2 (và sau đó là từ trái táo thứ 2 đến trái táo thứ 3).

#3. Hồi thứ 3 – Nâng cấp khả năng sử dụng Block với input number trong ScratchJr
Ở phần trên, tôi đã có thể giải thích quá trình “tính toán” để xác định loại và số block cần thiết nhằm điều khiển nhân vật mèo đến chỗ các trái tráo. Tuy nhiên giải pháp hiện tại đúng kiểu thủ công mỹ nghệ và khá cồng kềnh (vì đếm bao nhiêu lần thì phải quất bấy nhiêu block).
Tôi có thể triển một giải pháp tinh tế hơn là sử dụng input number bên dưới của block (tức là thay vì quất một cái motion block 3 lần thì tôi chỉ cần múc 1 block rồi chỉnh cái input number bên dưới thành 3).
Và một lần nữa, vấn đề tưởng chừng đơn giản này lại không đơn giản với trẻ. Để giải thích vụ này, tôi sẽ làm một cái ví dụ trực quan sinh động với 2 script phục vụ việc thay đổi giá trị tọa độ x của nhân vật mèo từ 4 sang 8 như sau:
- Script thứ 1 chơi đúng kiểu cơ bắp, cần di chuyển bao nhiêu ô thì thì ghép bấy nhiêu block (cụ thể là 4 trong trường hợp này);
- Script thứ 2 được nâng cấp lên thông qua việc thao tác với input number.
Như kết quả ở trên, trẻ có thể dùng mắt để so sánh kết quả của 2 script và tự đưa ra kết luận là 2 script này cho ra cùng một kết quả (và quan trọng là làm script thứ 2 đỡ mệt hơn).
Trường hợp trẻ khó nhận ra được sự tương đồng này, tôi sẽ lại nhờ đến sự trợ giúp của cái Grid button để chỉ ra cả 2 trường hợp đều có cùng một đích đến.
Lưu ý:
- Mỗi khi chạy Green flag, nhân vật sẽ quay lại vị trí xuất phát đã thiết lập ban đầu. Nếu không thích vị trí này, trẻ sẽ có thể sử dụng thao tác drag để di chuyển nhân vật đến vị trí mới;
- Tôi cũng có thể sử dụng cái nút quay về vị trí xuất phát (số 7 trên Scratch Interface) kế bên nút Green Flag ở góc trên, bên phải để phục vụ quá trình thử nghiệm;
- Với cái Hop block (Bạn có thể xem lại chi tiết trong nội dung Kính thưa các thể loại Block Categories (phần 1), mọi chuyện sẽ hơi khác một tí. Cụ thể, lúc này cái con số thiết lập bên dưới sẽ xác định độ cao của thao tác Hop chứ không phải số lần thực hiện động tác Hop.
Cuối cùng, sau khi đã hài lòng với các nội dung thử nghiệm, tôi sẽ cần hướng dẫn trẻ bấm vào nút Home để lưu dự án nhằm tiếp tục truy cập và cập nhật trong các lần tiếp theo.
One thought on “ScratchJr – Project 1: Mèo đi nhặt táo (phần 1)”