Kính thưa các thể loại Block Categories (phần 1)
Tiếp theo nội dung Bóc tem dự án ScratchJr đầu tiên, kỳ này tôi sẽ tập trung kỹ hơn vào cái 15-Block Categories.
Cũng cần nhấn mạnh rằng, đây là nội dung thử nghiệm ban đầu để tôi nắm bắt các chức năng của Block Categories. Dựa vào đây, tôi sẽ nghiên cứu các bài thực hành tương ứng cho trẻ (chứ bê nguyên xi cái đám thử nghiệm nhàm chán này vào giáo trình thì sự nghiệp giảng dạy của tôi chắc sẽ bị bóp chết từ trong trứng nước).
#1. Motion blocks – Các khối lệnh di chuyển của ScratchJr
Quay trở lại với nhân vật Mèo trước đó, tôi sẽ thử quất hết các Motion Blocks để kiểm tra thử hiệu ứng. Và cũng như kỳ trước, tôi sẽ mở sẵn nội dung Làm gì trước khi bắt tay vào luyện ScratchJr? ra để tiện bề tham khảo khi thao tác:

- Move Right: Di chuyển nhân vật sang phải theo số ô đã định nghĩa;
- Move Left: Di chuyển nhân vật sang trái theo số ô đã định nghĩa;
- Move Up: Di chuyển nhân vật lên trên theo số ô đã định nghĩa;
- Move Down: Di chuyển nhân vật đi xuống theo số ô đã định nghĩa;
- Turn Right: Xoay nhân vật theo chiều kim đồng hồ theo số lần đã định (12 lần sẽ quay về vị trí cũ);
- Turn Left: Xoay nhân vật theo ngược chiều kim đồng hồ theo số lần đã định (12 lần sẽ quay về vị trí cũ);
- Hop: Di chuyển nhân vật đi lên theo số ô đã định và sau đó sẽ đi xuống lại;
- Go Home: Di chuyển nhân vật về vị trí xuất phát (có thể drag để thay đổi vị trí xuất phát này).
Trong cái đám nói trên, 6 block đầu tiên tương đối dễ hiểu. Riêng 2 cái cuối là Hop và Go Home thì nghe hơi rối rắm. Tôi sẽ chạy thử để kiểm tra.
Lưu ý: Ở đây tôi cũng phát hiện ra một chức năng xoay hướng nhìn của nhân vật thông qua việc sử dụng Move Left/ Move Right block (ví dụ nếu muốn nhân vật Mèo đổi hướng nhìn về bên phải thì tôi có thể bốc 1 cái Move Right block ra rồi chọt vào một cái).
#2. Triggering blocks – Các khối lệnh kích hoạt của ScratchJr
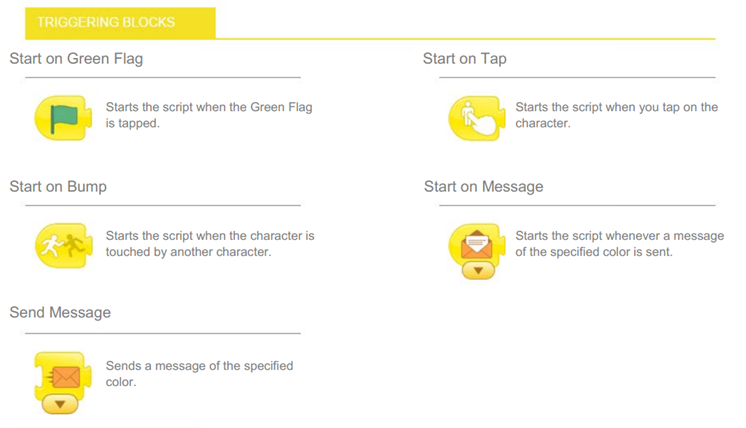
Giờ tôi sẽ quay trở lại với đám Triggering blocks. Trong kỳ trước tôi đã múc thử đối tượng đầu tiên là Start on Green Flag block (tức là kích hoạt cho script chạy khi chọn vào biểu tượng Lá cờ xanh). Ngoài đối tượng này, tôi sẽ còn các tùy chọn bao gồm:

- Start on Tap: Bắt đầu chạy script khi chọn vào nhân vật;
- Start on Bump: Bắt đầu chạy script khi các nhân vật chạm nhau;
- Send Message: Gửi message của một màu cụ thể;
- Start on Message: Bắt đầu chạy script khi message của một màu cụ thể được gửi đến nhân vật.
Cái đầu tiên – Start on Tap – tương đối dễ hiểu. Nghĩa là thay vì sử dụng Start on Green flag block ở đầu của script, tôi có thể dùng Start on Tap và sau đó kích hoạt bằng cách chọt tay vào nhân vật Mèo.
Với cái thứ 2 – Start on Bump, tôi sẽ cần lấy thêm một nhân vật mới (cụ thể là nhân vật Chó). Sau đó tôi có thể sử dụng các Motion Blocks (kết hợp với Start on Tap) để thiết lập cho nhân vật Chó này di chuyển và chạm vào nhân vật Mèo. Script của nhân vật Mèo (lúc này đang sử dụng Start on Bump block) sẽ được kích hoạt.
Lưu ý:
- Việc thêm nhân vật tôi có đề cập trong phần Thao tác với character – nhân vật trong ScratchJr của nội dung kỳ trước;
- Tôi có thể đánh số vào một Motion Blocks cụ thể (ví dụ tôi đánh số 10 với Move Right block cho nhân vật Chó trong video trên) để chạy block đó với số lần tương ứng thay vì phải quất cả một dây (10 lần) các block giống nhau;
- Việc chỉnh sửa script có thể thực hiện bằng cách drag vào block ngay phía sau đối tượng cần chỉnh sửa (như trường hợp tôi chỉnh Start on Green flag thành Start on Bump với nhân vật Mèo).
Chuyển qua 2 đối tượng còn lại là Send Message/ Start on Message. Sau một hồi thử nghiệm, tôi lờ mờ nhận ra ý đồ mà tác giả muốn gửi gắm khi sử dụng cái cụm từ “the specified color” là gì. Cụ thể, với 2 nhân vật hiện có (Mèo và Chó), tôi có thể thiết lập thử nghiệm như sau:
- Gắn cái Send Message block (ví dụ chọn màu xanh dương) vào cuối script của nhân vật Mèo (tôi đặt ở cuối script để tiện theo dõi thôi chứ không có ý đồ gì cao siêu ở đây cả);
- Đặt cái Start on Message block, cũng phải chọn màu xanh dương (đây là yêu cầu quan trọng như tôi đề cập ở cái “the specified color” nói trên), vào đầu script của nhân vật Chó (cái này thì yêu cầu phải đặt ở đầu để kích hoạt script của nhân vật);
- Kích hoạt script của nhân vật Mèo (tôi dùng Start on Green flag trong trường hợp này). Đến cuối script, nhân vật Mèo sẽ phụt ra cái Message (màu xanh dương) để nhân vật Chó nhận và kích hoạt cho script chạy.
#3. Looks blocks – Các khối lệnh hình ảnh của ScratchJr
Tôi tiếp tục chuyển qua nhóm Looks blocks.

- Say: Hiển thị một thông điệp cụ thể trong speech bubble phía trên nhân vật;
- Grow: Tăng kích thước nhân vật theo giá trị định nghĩa;
- Shrink: Giảm kích thước của nhân vật theo giá trị định nghĩa;
- Reset Size: Điều chỉnh kích thước nhân vật về giá trị mặc định;
- Hide: Cho nhân vật mờ dần và biến mất;
- Show: Cho nhân vật hiện lên từ từ.
Nhìn chung, đám Looks blocks này tương đối nhẹ nhàng. Tôi có thể thử nghiệm để xác nhận nhanh các tính năng chỉ với sức mạnh cơ bắp (tay) đơn thuần.
Đến đây tôi xin tạm dừng nội dung thử nghiệm với Block Categories. Kỳ tới tôi sẽ quay lại và mần nốt 3 nhóm còn lại bao gồm Sound blocks, Control blocks và End blocks.
2 thoughts on “Kính thưa các thể loại Block Categories (phần 1)”