ScratchJr – Project 1: Mèo đi nhặt táo (phần 2)
Như đã đề cập trong nội dung ScratchJr – Project 1: Mèo đi nhặt táo (phần 1), để tạo ra 3 quả táo có màu khác nhau, tôi đã sử dụng Paint Editor của ScratchJr. Lúc đó, tôi cũng đã hứa hẹn sẽ bàn kỹ về phần này sau. Và bây giờ là chính là cái thời điểm “sau” mà tôi đã nói.
Ngoài ra, trong kỳ này, tôi cũng sẽ giới thiệu thêm một số ý tưởng để cải thiện nội dung project mèo đi nhặt táo đã trình bày trước đó.
Lưu ý quan trọng: Các nội dung tôi giới thiệu ở đây chỉ nhằm mục đích cung cấp ý tưởng tham khảo. Bạn nên xem xét tình hình thực tế của từng trẻ để linh hoạt điều chỉnh (ví dụ khi trẻ hứng thú nhiều với việc vẽ vời, sáng tác nhân vật thì bạn có thể tăng thời lượng tương ứng cho phần này lên).
#1. Tùy chỉnh và sáng tác nhân vật với Paint Editor của ScratchJr
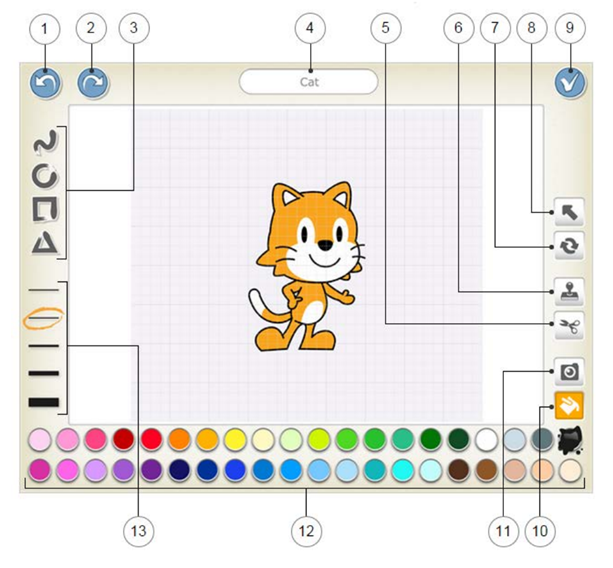
Trước hết, tôi cần nhắc lại, nội dung Paint Edittor đã được đề cập trong nội dung Làm gì trước khi bắt tay vào luyện ScratchJr?. Và cũng tương tự như các kỳ trước, tôi sẽ ghi chú lại các thông tin liên quan này để bạn tiện tham khảo.

| Stt | Bản tiếng Anh | Bản dịch tạm |
| 1 | Undo
Reverses the most recent change. |
Thu hồi thay đổi gần nhất. |
| 2 | Redo
Reverses the most recent Undo. |
Thu hồi thao tác Undo gần nhất. |
| 3 | Shape
Choose a shape to draw: line, circle/ellipse, rectangle, or triangle. |
Chọn hình dạng đường thẳng, hình tròn/elip, hình chữ nhật hoặc tam giác để vẽ. |
| 4 | Character Name
Edit the name of the character. |
Thay đổi tên nhân vật. |
| 5 | Cut
After selecting the Cut tool, you can tap a character or shape to remove it from the canvas. |
Công cụ chọn để bỏ nhân vật hoặc hình ảnh ra khỏi bảng vẽ. |
| 6 | Duplicate
After selecting the Duplicate tool, you can tap a character or shape to create a copy of it. |
Công cụ chọn để tạo bản sao cho nhân vật hoặc hình ảnh. |
| 7 | Rotate
After selecting the Rotate tool, you can rotate a character or shape around its center. |
Công cụ chọn để xoay nhân vật hoặc hình ảnh xung quanh trục của nó. |
| 8 | Drag
After selecting the Drag tool, you can drag a character or shape on the canvas. If you tap on a shape, you can then edit the shape by dragging the dots that appear. |
Công cụ chọn để drag một nhân vật hoặc hình ảnh trên bảng vẽ. Khi chọn lên hình ảnh, bạn có thể điều chỉnh hình ảnh bằng cách drag các dấu chấm trên màn hình. |
| 9 | Save
Save changes and leave the paint editor. |
Lưu các thay đổi và thoát paint editor. |
| 10 | Fill
After selecting the Fill tool, you can tap any section of a character or shape to fill it with the currently selected color. |
Công cụ chọn để tô màu cho nhân vật hoặc hình ảnh. |
| 11 | Camera
After selecting the Camera tool, you can tap any section of a character or shape, and then tap the camera button to fill the section with a new photo taken with the camera. |
Công cụ chọn để chèn hình ảnh chụp từ camera vào vị trí tương ứng của nhân vật hoặc hình ảnh. |
| 12 | Color
Select a new color to use for drawing and filling in shapes. |
Chọn màu mới để vẽ và tô màu các hình ảnh. |
| 13 | Line Width
Change the width of the lines in the shapes you are drawing. |
Thay đổi độ dày nét vẽ cho các hình ảnh. |
Như bạn có thể thấy, trong đây có một mớ các tính năng hữu ích mà tôi tạm phân nhóm thành:
- Nhóm chuyên hỗ trợ vẽ vời và “làm màu”: 3-Shape, 10-Fill, 12-Color, 13-Line Width;
- Nhóm hỗ trợ thao thác trên đối tượng: 5-Cut, 6-Duplicate, 7-Rotate, 8-Drag;
- Nhóm hỗ trợ chung: 1-Undo, 2-Redo, 4-Character Name và 9-Save;
- Nhóm đặc biệt: 11-Camera.
Bạn có thể xem phần demo các tính năng theo phong cách “mì ăn liền” trong video sau.
Quay trở lại với nội dung demo project mèo đi nhặt táo, vì mặc định thì táo sẽ chỉ có 1 màu đỏ nên tôi sẽ tạo thêm 2 quả táo có màu khác. Để mần việc này, tôi sẽ tiến hành bóc trái táo mẫu ra rồi thực hiện thay đổi màu tương ứng bằng cách sử dụng chức năng 10-Fill của Paint Edittor như phần demo ở trên.
Lưu ý: các đối tượng sau khi được mông má chỉnh sửa sẽ được lưu vào trong danh mục các nhân vật mặc định của ScratchJr. Tôi sẽ có thể tái sử dụng các nhân vật này cho các dự án khác.
#2. Nâng cấp script mèo đi nhặt táo trong ScratchJr
Như tôi nói ở trên, các nội dung ở đây nhằm cung cấp thêm ý tưởng để bạn hướng dẫn cho trẻ. Ở đây sẽ không có chuyện đúng hay sai gì cả nên bạn cứ thoải mái sáng tác các nội dung nâng cấp tùy thích. Điều duy nhất bạn cần quan tâm là làm sao để duy trì được hứng thú cho trẻ trong quá trình học.
Quay trở lại với nội dung demo, tôi sẽ tiến hành nâng cấp cái script trước đó với các ý tưởng như sau:
- Bổ sung âm thanh khi mèo chạm vào táo;
- Tạo hiệu ứng cho táo hiển thị phần đếm số và biến mất khi mèo chạm vào;
- Táo mà mèo đã nhặt sẽ di chuyển về một góc màn hình.
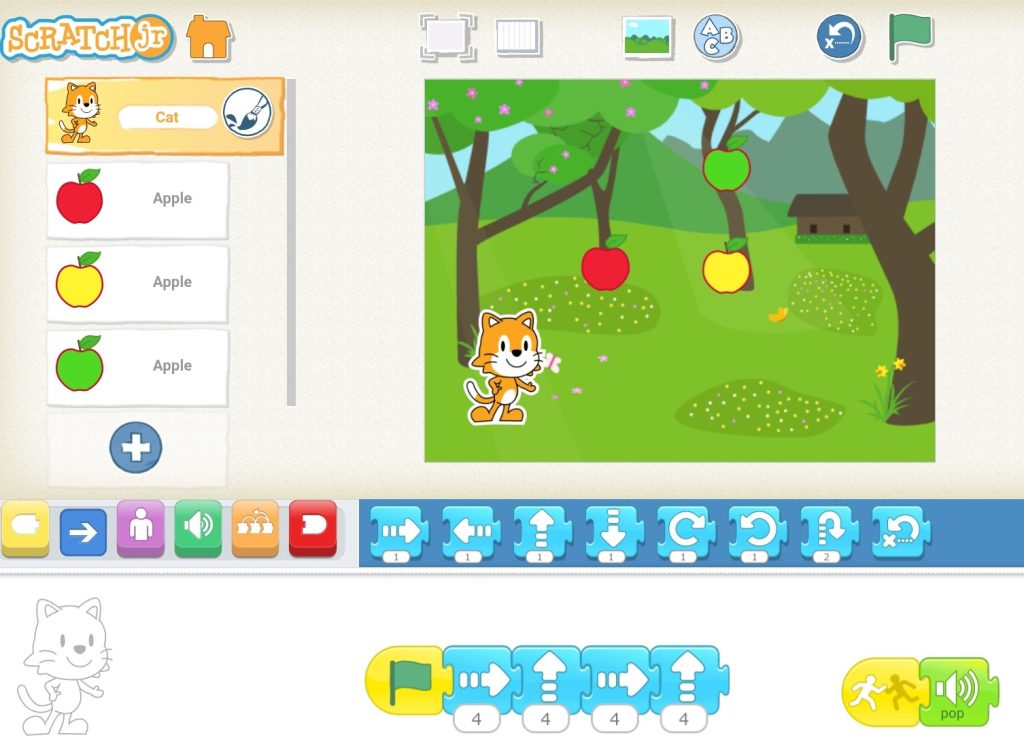
Với việc bổ sung âm thanh khi mèo chạm vào táo, tôi sẽ cần kết hợp sử dụng Start on Bump (thuộc Triggering blocks) và Pop (thuộc Sound blocks). Tôi sẽ đưa nội dung này vào cho nhân vật mèo như sau.

Lưu ý: Để cho không khí sôi động hơn, bạn có thể sử dụng phần Play Recorded Sound (thuộc Sound blocks) để ghi và phát âm thanh tùy chọn thay vì sử dụng Pop.
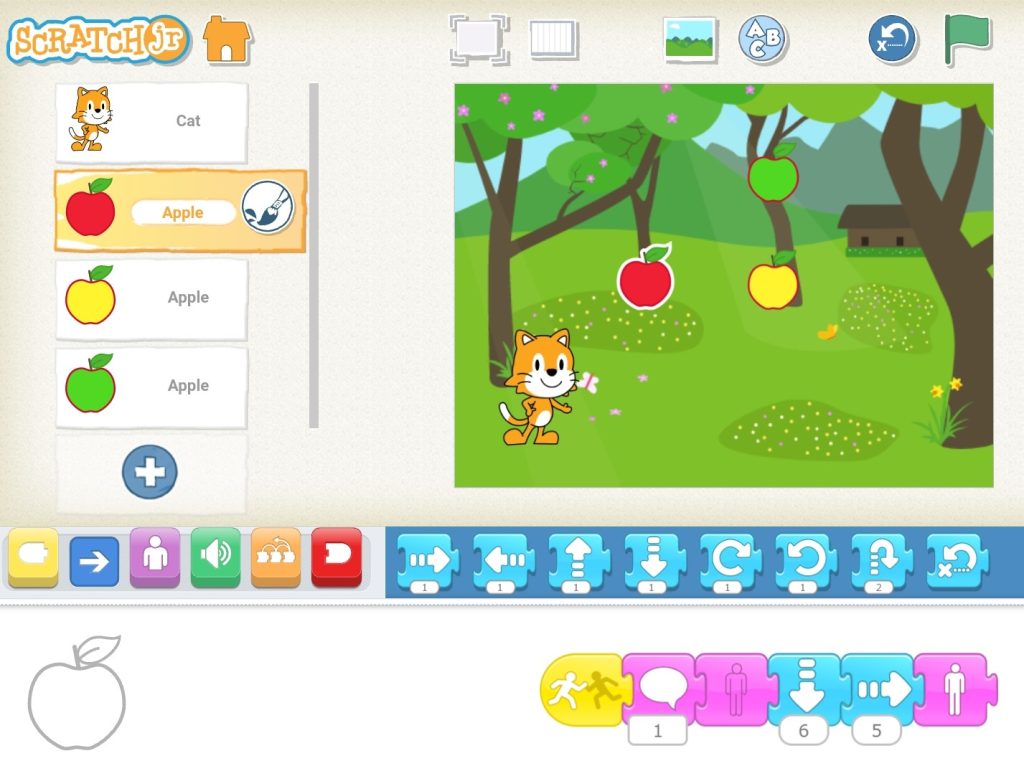
Tiếp theo, để tạo hiệu ứng cho táo hiển thị phần đếm số và biến mất khi mèo chạm vào tôi sẽ cần kết hợp sử dụng Start on Bump (thuộc Triggering blocks), Say và Hide (thuộc Looks block).
Cuối cùng, để thiết lập cho táo mà mèo đã nhặt sẽ di chuyển về một góc tôi sẽ sẽ cần kết hợp sử dụng Move Right, Move Down (của Motion blocks) và Show (thuộc Looks block). Tôi sẽ đưa các nội dung này vào cho các “nhân vật” táo theo kiểu như sau.

Lưu ý:
- Ở Say block, tôi sẽ thiết lập cho các quả táo lần lượt hiển thị các con số tương ứng là 1,2 và 3.
- Việc tính toán và giải thích con số phù hợp cho Move Right, Move Down tôi đã trình bày ở kỳ trước nên sẽ không nhắc lại nữa.
Và ta-da! Tôi đã có phiên bản nâng cấp trò mèo đi nhặt táo như sau.
One thought on “ScratchJr – Project 1: Mèo đi nhặt táo (phần 2)”